10 years of Pinegrow giveaway
Pinekit — a free component library for Pinegrow
Pinekit is based on a customized version of Bootstrap 5.
-
Step 1
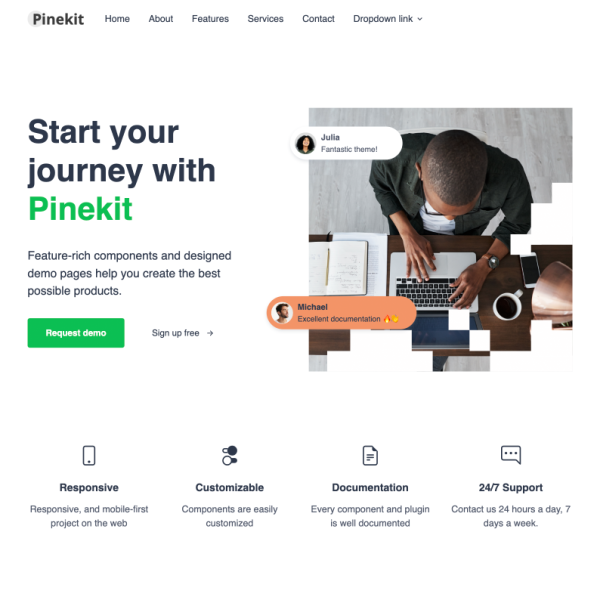
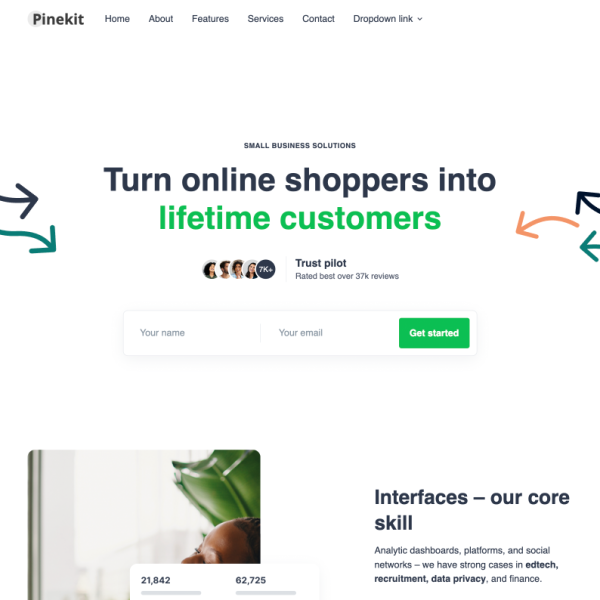
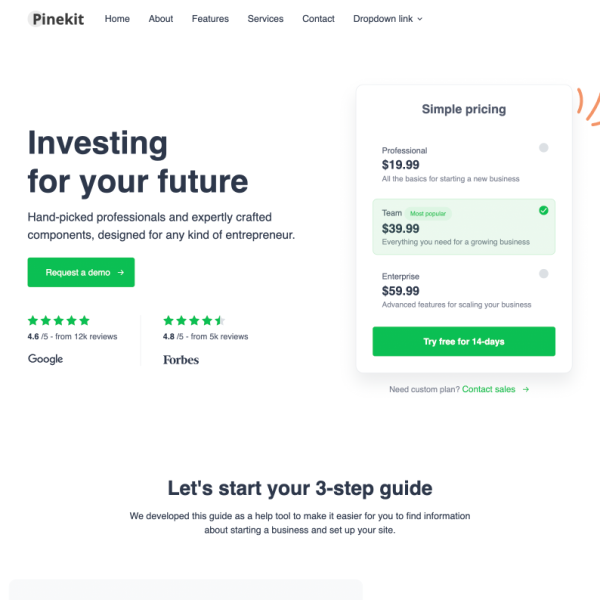
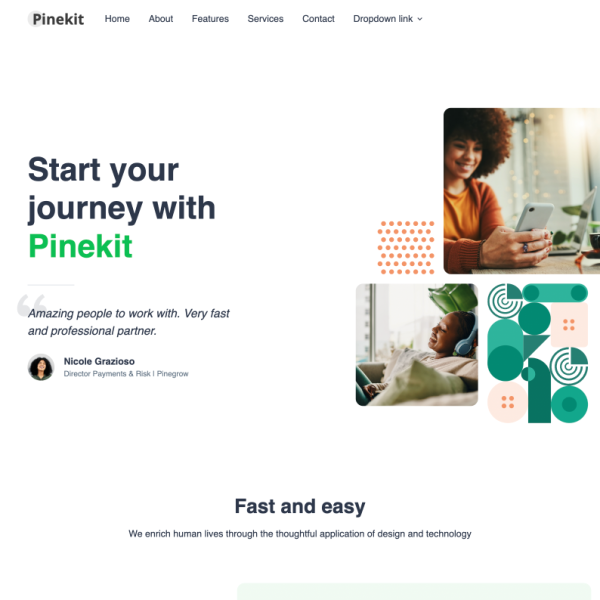
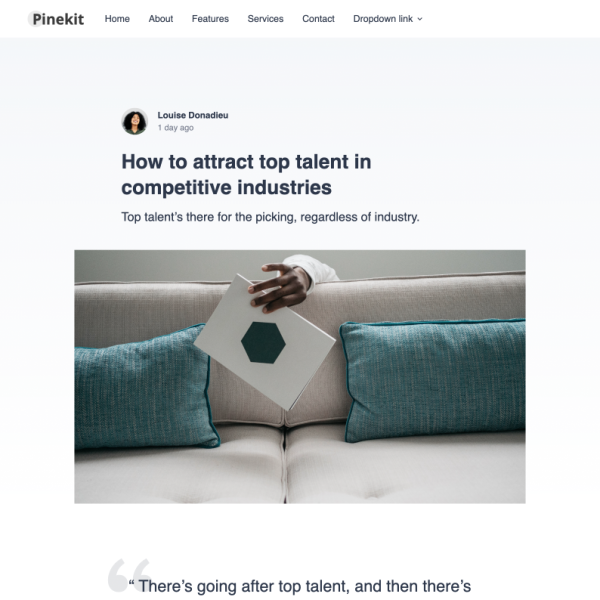
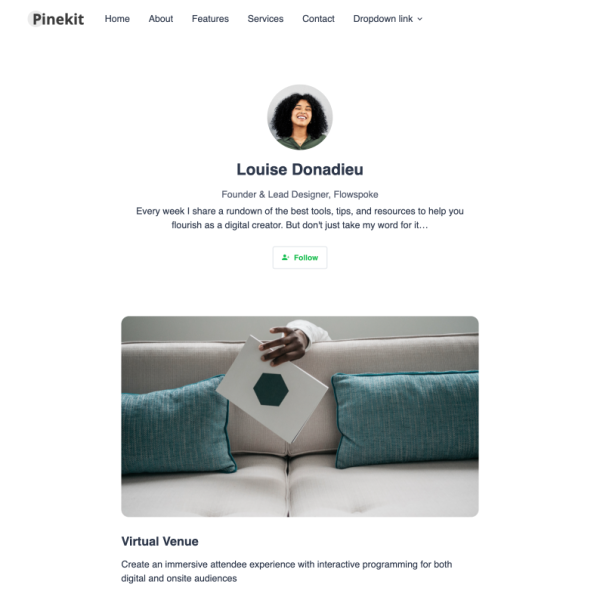
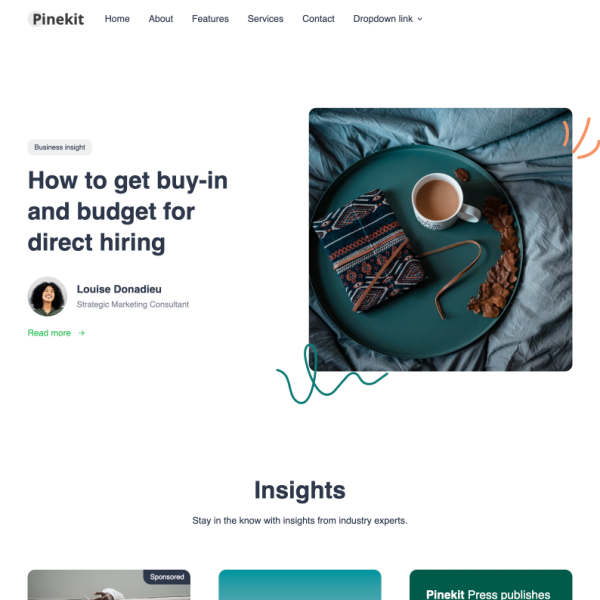
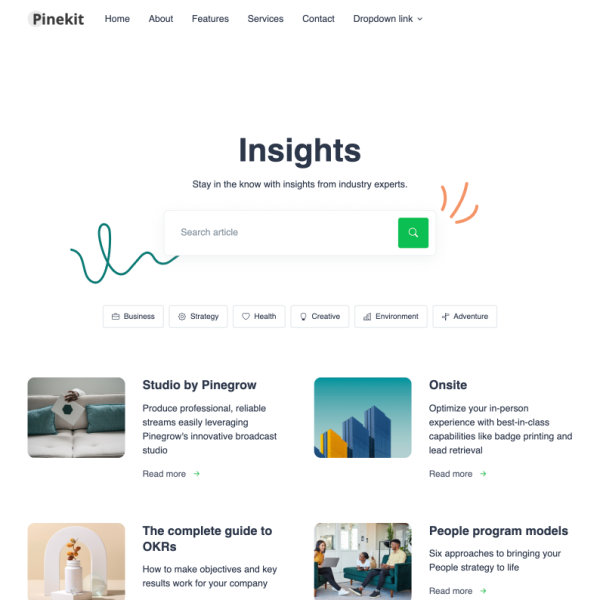
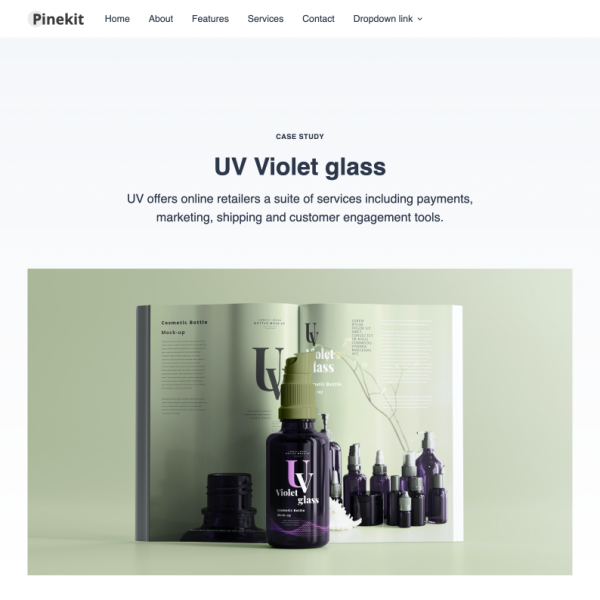
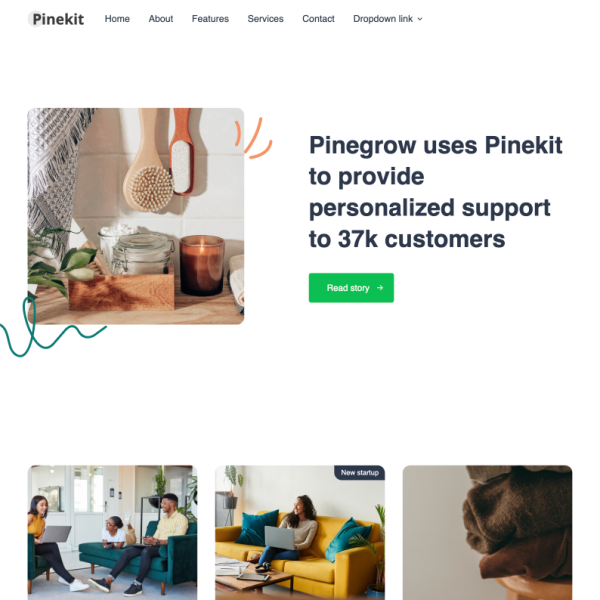
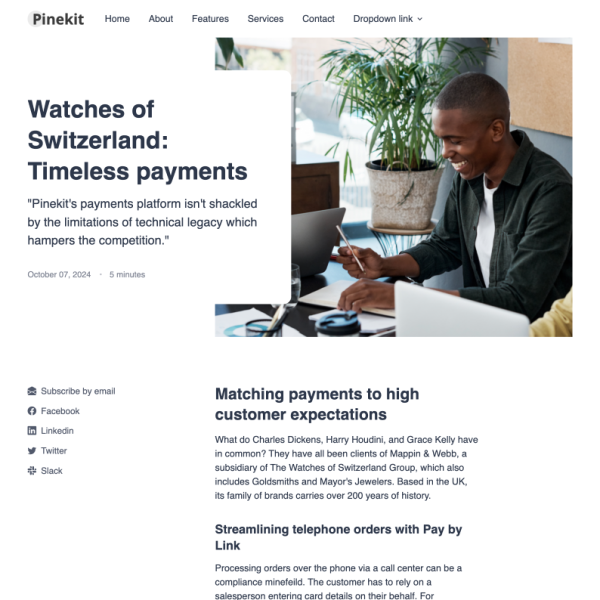
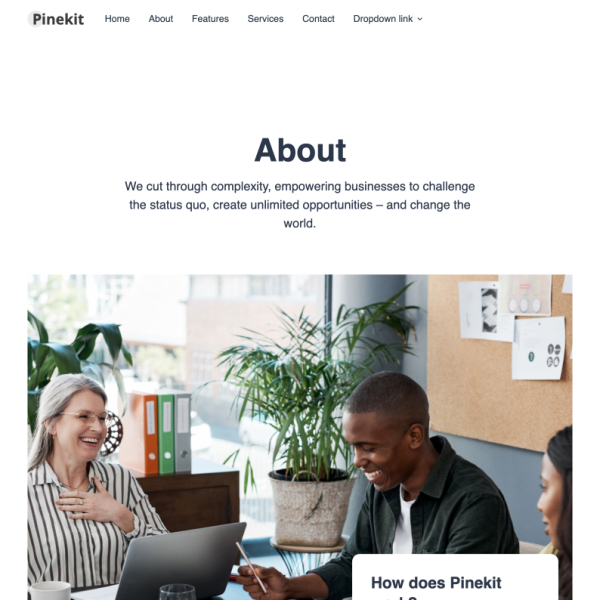
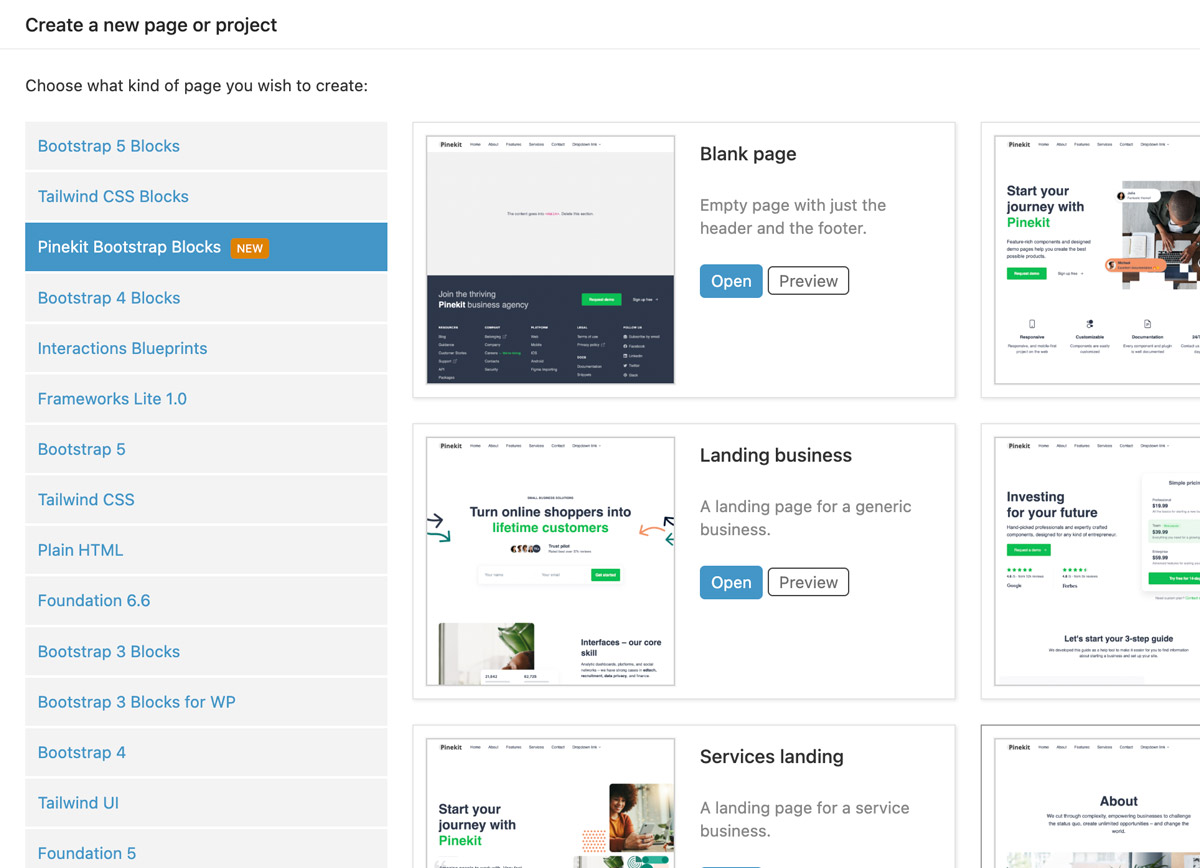
Start with a template
Create a new project in Pinegrow and select one of prepared Pinekit templates.
Features:
- Landing pages
- Blog articles, lists and authors
- Stories, about pages and more

-
Step 2
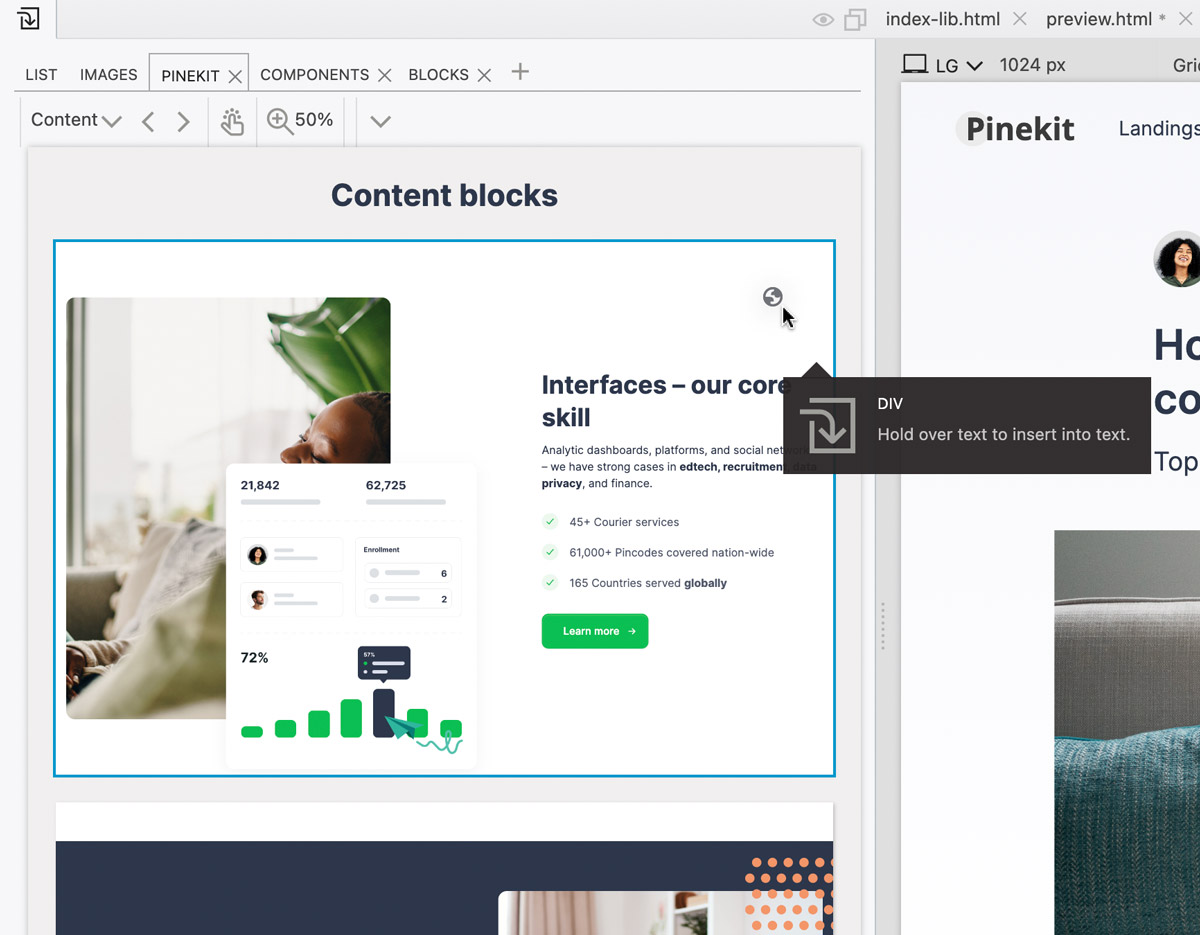
Add blocks from the Insert panel
Use Pinegrow's visual tools to customize the template. Use the Insert panel to add additional Pinekit blocks.
Features:
- Rich selection of blocks
- Visual controls for Bootstrap classes
- Fully-featured AI Assistant

-
Step 3
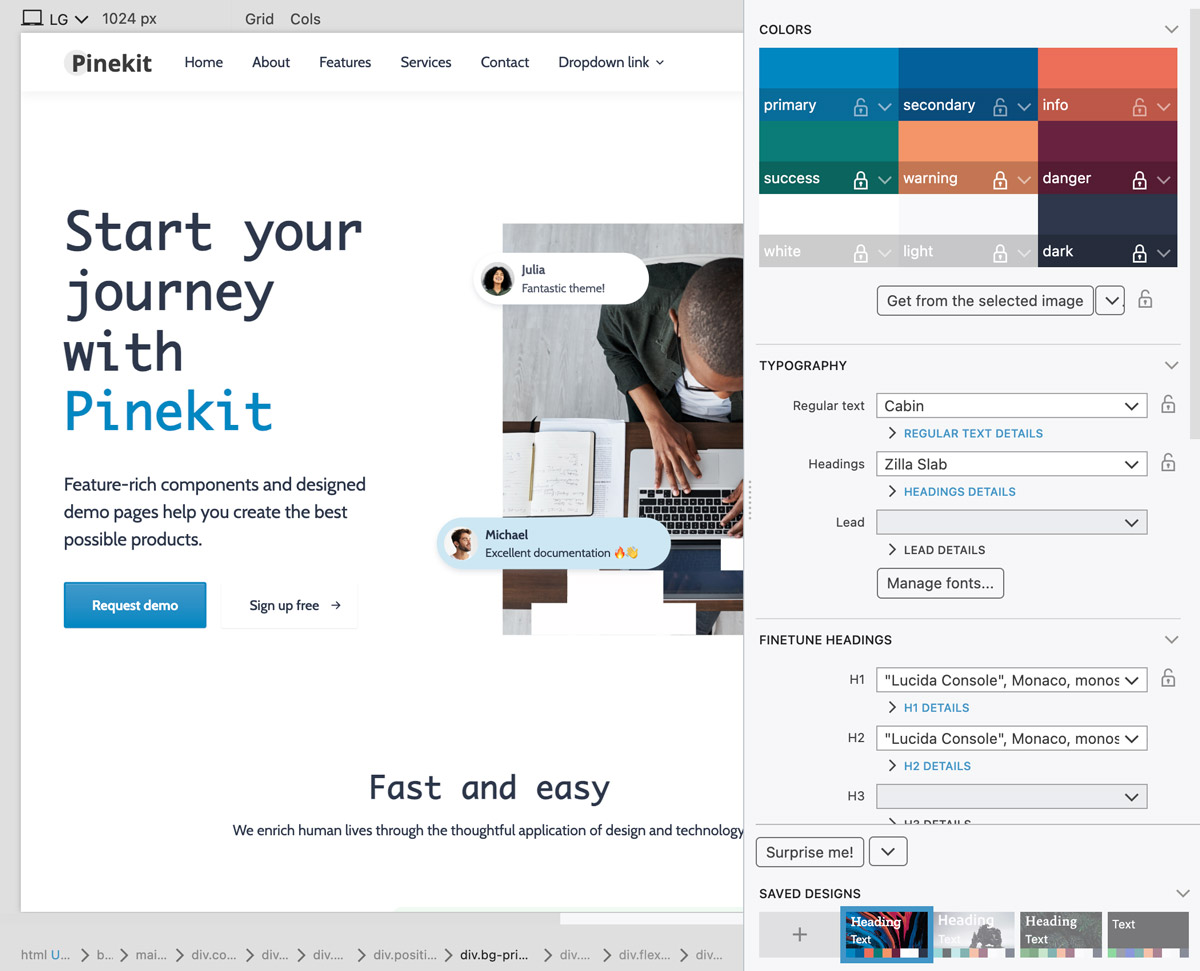
Create a unique design
Use the Design panel to easily customize the design so that it matches your brand.
Features:
- Customize colors, fonts, roundness and more
- Use Suprise me! to generate a design
- Experiment with different design variations

Preview templates
Preview blocks
Get started with Pinekit
Pinekit is included in Pinegrow Web Editor, a desktop visual website builder for professionals.
- Watch the intro video
- Download Pinegrow Web Editor
- Start a new project
Frequently Asked Questions
No. Pinekit blocks require custom styling that is not included in regular Bootstrap 5.
No. Pinekit is integrated in Pinegrow Web Editor so that you can easily create new projects, use blocks to build pages and create unique designs.
If the issue involves a Pinegrow feature (for example, you are unable to find Pinekit blocks in the Insert panel), we will help you out. But, if the issue involves CSS styling or HTML layout, we are unable to help with that. Pinekit is offered as it is - without guarantees. You are free to modify the HTML and CSS code in any way you see fit.